
html 파일에 js(자바스크립트)파일을 연결하는 방법과 각각의 특징이다.
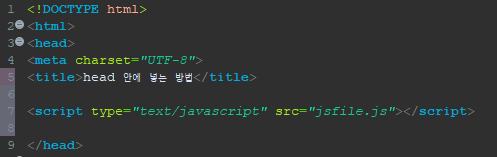
1. head 안에 넣기

위에서부터 순서대로 html 파일을 읽어오면서 중간에 script 태그를 만나면 js 파일을 읽고 이후에 남은 html 파일을 불러온다.
→ js나 html 스크립트의 양에 따라 읽어들이는데에 시간이 오래걸릴 수 있어 웹페이지의 동작 시간이 느려질 수 있다.
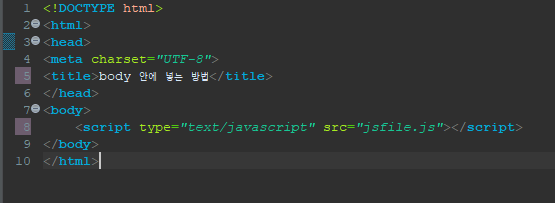
2. body 안에 넣기

body 태그의 끝 부분에 들어가기 때문에 앞부분의 html 파일을 모두 읽고 js 파일을 읽어 실행하게 된다.
→ js 파일에 동작에 대한 스크립트가 많이 들어갈 경우 원하는 형태의 웹 페이지를 한번에 불러올 수 없다.
**html5부터 비동기 js 파일 로드 가능**
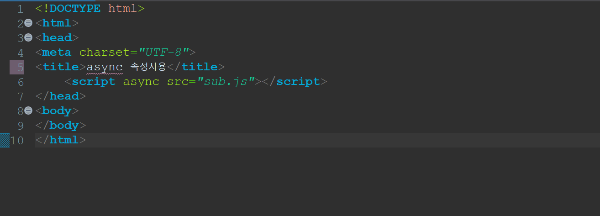
3. async 속성

async 와 defer 속성은 모두 외부 스크립트를 참조하는 경우에만 사용 가능, src 속성이 명시되어있어야 한다. 또한 두가지 속성 모두 이외의 페이지와는 비동기적으로 실행된다.
async 속성의 경우에는 웹 페이지가 파싱되는 동안에 스크립트를 사용할 수 있다면 바로 실행된다.
→ html 파싱이 완료되지 않았어도 자바스크립트 파일이 먼저 로딩된다면 우선 실시된다. 이때 html 파싱은 중단되고 스크립트의 실행이 종료되면 파싱을 재개한다.
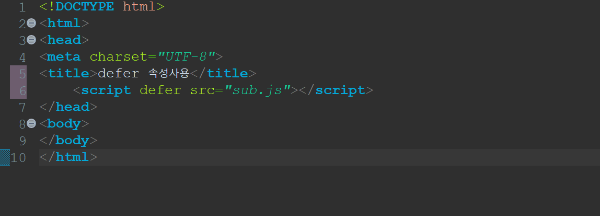
4. defer 속성

html 파싱이 완료된 후 자바스크립트가 실행된다.
→ html과 자바스크립트의 실행 순서가 상관이 없다면 async 를 사용하는 것이 더 빠를 것으로 생각된다.
'Web과 프로그래밍 언어 > HTML&CSS' 카테고리의 다른 글
| [HTML] input type ="hidden" 으로 CRUD 수정 기능 완성하기 (0) | 2022.11.24 |
|---|---|
| [HTML] input 태그 속성 formaction : 한개의 form 안에서 각자 다른 action 실행하기(HTML5) (0) | 2022.11.18 |
| [CSS] CSS가 적용이 되지 않을 때 에러 해결하기 (0) | 2022.11.01 |
| [HTML] article/section/div tag 사용하기 (0) | 2022.10.25 |
| [HTML] 홈 화면(Root) 기본프로젝트 컨텍스트명 없애기 (0) | 2022.09.07 |



